Run the Next.js sample app
Run the Kontent.ai Next.js sample app and connect it to your sample project to see how your content is displayed.
A quick check
Make sure you have the following ready:- A Kontent.ai
account
- Node.js
version 18
- Your favorite code editor, for example, Visual Studio Code
Prepare your sample project
Kontent.ai provides a selection of sample projects to showcase best practices. The Next.js sample app is based on our multi-brand sample project, illustrating how you can use a single Kontent.ai project with multiple brands and channels.- In Kontent.ai
, click your initials in the bottom left corner.
- Select Projects.
- At the end of the list, click Create multi-brand project.
- Select a subscription for the project.
- Click Create project.
Initialize the app
Initialize the application and its dependencies withcreate-next-app using either npm or yarn. Alternatively, clonenpx create-next-app --example https://github.com/kontent-ai/sample-app-next-js sample-app-next-js
# or
yarn create next-app --example https://github.com/kontent-ai/sample-app-next-js sample-app-next-jsPrepare environment variables
In the app's root directory, you'll find the.env.local.template file. This file defines the environment variables used to configure the app.
Either create a copy of .env.local.template named .env.local, or rename the file directly to .env.local.
Connect your Kontent.ai project
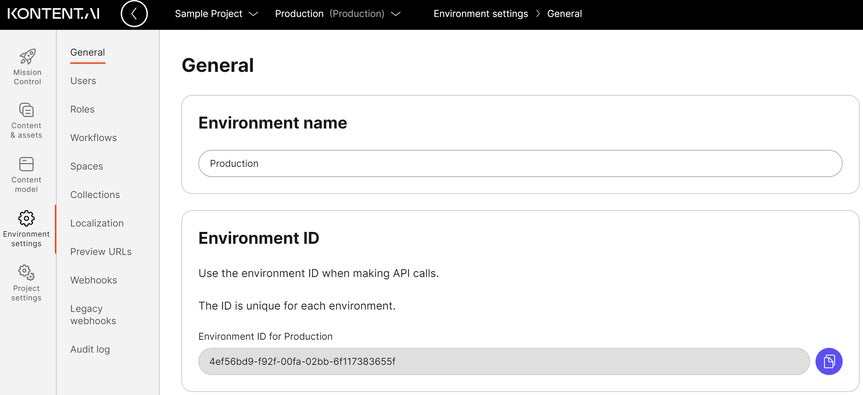
To connect the sample app to your project, you need to know the project environment ID. The environment ID is displayed in the Environment settings of the Sample Project you’ve created in the first step.
env.local file, set the variable NEXT_PUBLIC_KONTENT_ENVIRONMENT_ID to your environment ID.
Choose which content to display
The Sample Project represents a fictional healthcare company with three distinct brands: Ficto Imaging, Ficto Healthtech and Ficto Surgical. Each brand has its own website and content, represented by a collection. You can select which brand's content the app displays by providing a valid collection codename in theNEXT_PUBLIC_KONTENT_COLLECTION_CODENAME variable. For example, you can set the variable to ficto_imaging.
Enable content preview
The app uses the Next.js's preview mode to display unpublished content from Kontent.ai. To enable content preview, provide a valid Delivery API key toKONTENT_PREVIEW_API_KEY environment variable.
- In Kontent.ai, click the left drop-down at the top to open a list of projects.
- For the Sample Project, click
.
- In Project settings > API keys > Delivery API keys, click Create Delivery API key.
Run the app
Start a Node development server.The application will open automatically in your browser at  .
.
npm run devhttp://localhost:3000