Build static sites for production and preview with Netlify
Is this page helpful?
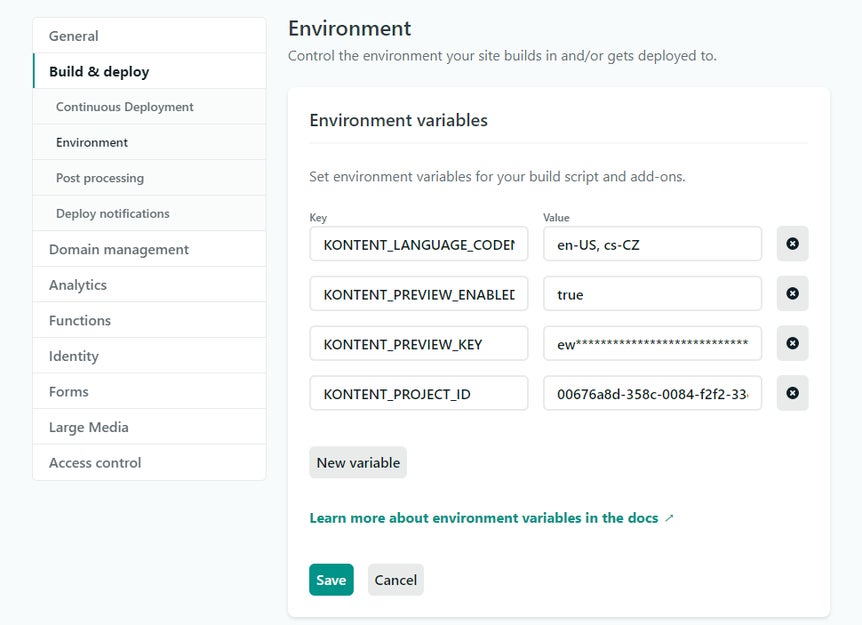
gatsby-config.js uses the Delivery Preview API if its key is provided in the respective variable.
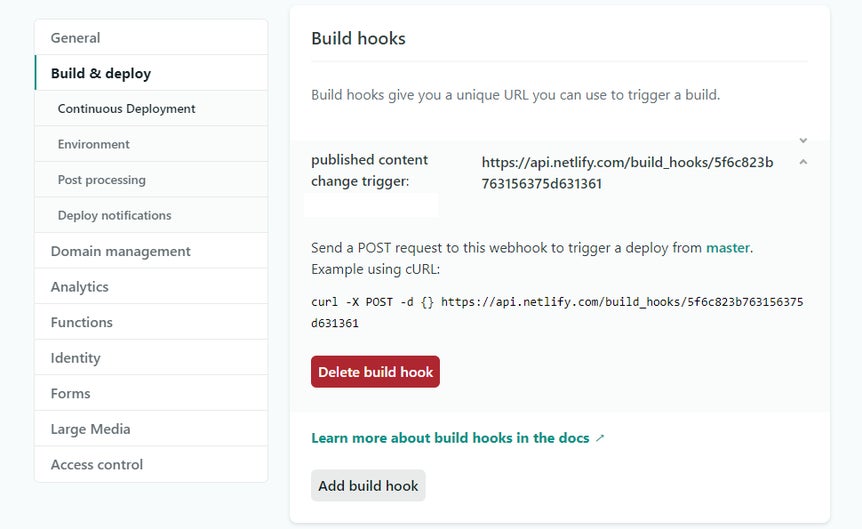
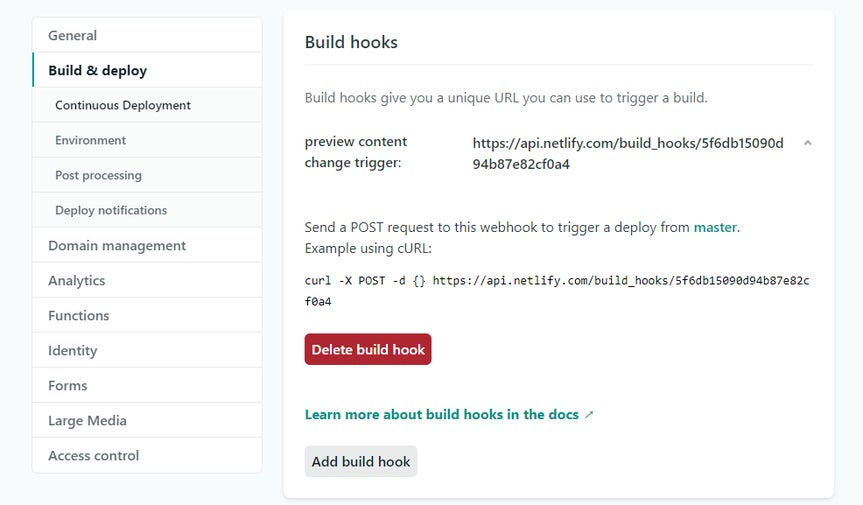
This allows you to have one master or main branch you can use to build production, and preview sites using different Delivery API endpoints according to the provided environment variables.
gatsby-config.js, these variables are KONTENT_PREVIEW_ENABLED and KONTENT_PREVIEW_KEY. 




{
resolve: '@kontent-ai/gatsby-source/',
options: {
projectId: process.env.KONTENT_PROJECT_ID,
usePreviewUrl: process.env.KONTENT_PREVIEW_ENABLED && process.env.KONTENT_PREVIEW_ENABLED.toLowerCase() === 'true',
authorizationKey: process.env.KONTENT_PREVIEW_ENABLED && process.env.KONTENT_PREVIEW_ENABLED.toLowerCase() === 'true'
? process.env.KONTENT_PREVIEW_KEY
: undefined,
languageCodenames: ['en-US'],
},
}