Modular UX using a headless CMS
Enterprises can improve their user experience by adopting modular content and modular design. But how can they get these approaches to work together effectively?
Written by Michael Andrews

Enterprises can improve their user experience by adopting modular content and modular design. But how can they get these approaches to work together effectively?
Written by Michael Andrews

Experience design, like other critical business functions, is undergoing transformation. Agility, streamlining, and operating at scale have emerged as essential priorities. Headless content management is crucial for modernizing experience design by supporting a modular approach to delivering experiences.
Customers expect coherence and relevance in their interactions with brands. Organizations must be able to provide information and services that fit together across a growing range of channels.
A headless CMS can support digital teams adopt a modular approach to experience design. Teams can stop designing information and services screen-by-screen. Instead, they can compose different experiences from reusable content and design modules—if they have the right framework in place.
To deal with complexity and scale, you need systems. Many enterprises recognize the need to systematize how they deliver user experiences by developing design systems and seeking to structure their content. Only a few enterprises so far have managed to combine these activities into an integrated capability. While they recognize the value of modular content and modular design, they have not yet managed to combine these approaches into an integrated framework.
Modular UX presents an opportunity for digital teams to do more and improve their outcomes. In this post, we’ll explore how to capture the benefits of modular content and modular design and make them support each other. We’ll look at:
Let’s look at the transformation challenge. Both content operations (ContentOps) and design operations (DesignOps) must adapt quickly to new requirements, such as delivering new information and functionality or offering fresh modes of interaction on new channels and platforms.
Inflexible templates cause problems. Many enterprises still rely on rigid templates to present their content that can’t adjust to new needs. They lack robust systems that allow them to modify content and design presentation easily. Digital teams spend time dealing with special requests and special projects as a result. For example, they will need to create a webpage that has a special layout or custom widget to present content. Or they’ll have to develop a smartphone app with hard-coded text strings and other content that’s a pain to change later. Their practices entangle the screen designs with specific content, making their content and design inflexible.
Hand-crafting screens isn’t sustainable. One-off designs seem to provide short-term flexibility, but they also tightly couple the content organization to a screen design and ultimately add to the difficulties digital teams must manage. One-off designs cause three problems:
In addition to these headaches, one-off designs and fixed templates also don’t produce the best experiences for customers. The content and the design can’t respond flexibly to different situations when it’s locked up on specific screens associated with particular delivery channels. That means that users don’t experience content and functionality that’s tailored to their needs.
"Fragments" aren’t the solution. Some well-known web CMSs have tried to overcome the inefficiencies of fixed content-design templates by introducing what they call screen “fragments.” The benefit promised by the fragments approach is that different screens can reuse chunks of the same content and design.
The problem with screen fragments is that they still bind together design and content chunks. The approach is brittle and clumsy. Swapping screen fragments can be arbitrary and cosmetic. Instead of seeing something contextually relevant, users are presented with a fragment that’s been recycled from elsewhere. Because the content details are still locked in the screen design, enterprises don’t realize true flexibility from the screen-fragment approach either.
Modularity delivers flexibility. Digital teams can build a better experience when the content and the design are each developed as modular resources that can be used in multiple ways. Instead of creating content and design screen-by-screen or being limited to the constraints of fixed templates, teams plan how units of content should work with UI modules to address a wide range of user scenarios.
Digital teams are hampered by legacy web platforms that inhibit their ability to deliver genuinely adaptive user experiences. Legacy platforms impose the structure of universal screen templates on teams and dictate how they manage their content and design. Because these CMSs tightly couple the content and the design, their content model mirrors their screen designs. Web-centric CMSs don’t allow the decoupling of content and design, unlike headless CMSs.
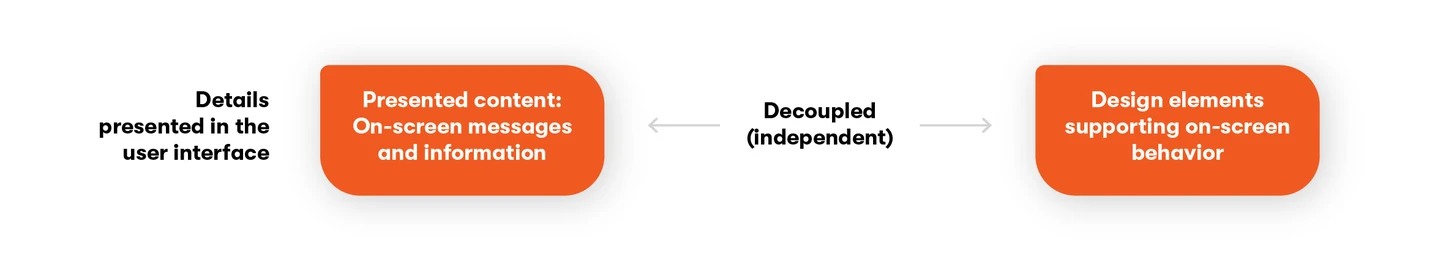
Flexibility generates agility. Content and design details can’t be glued together. They must react to one another.
Success depends on delivering the right experience. Decoupling may sound like a technical decision, but it’s fundamentally a customer experience issue with a significant business impact. It determines whether enterprises can deliver the right experience to users across different devices and channels. Decoupling makes the details of the content and the design independent of each other. That means that digital teams can change the design layout without changing the content, and they can change the content details without changing the design. Decoupling enables flexibility.

Decoupling goes beyond merely restyling the fixed content with CSS or shifting its layout with responsive design using breakpoints. Decoupling allows both content and design elements to change and adapt to different contexts and evolving user requirements.
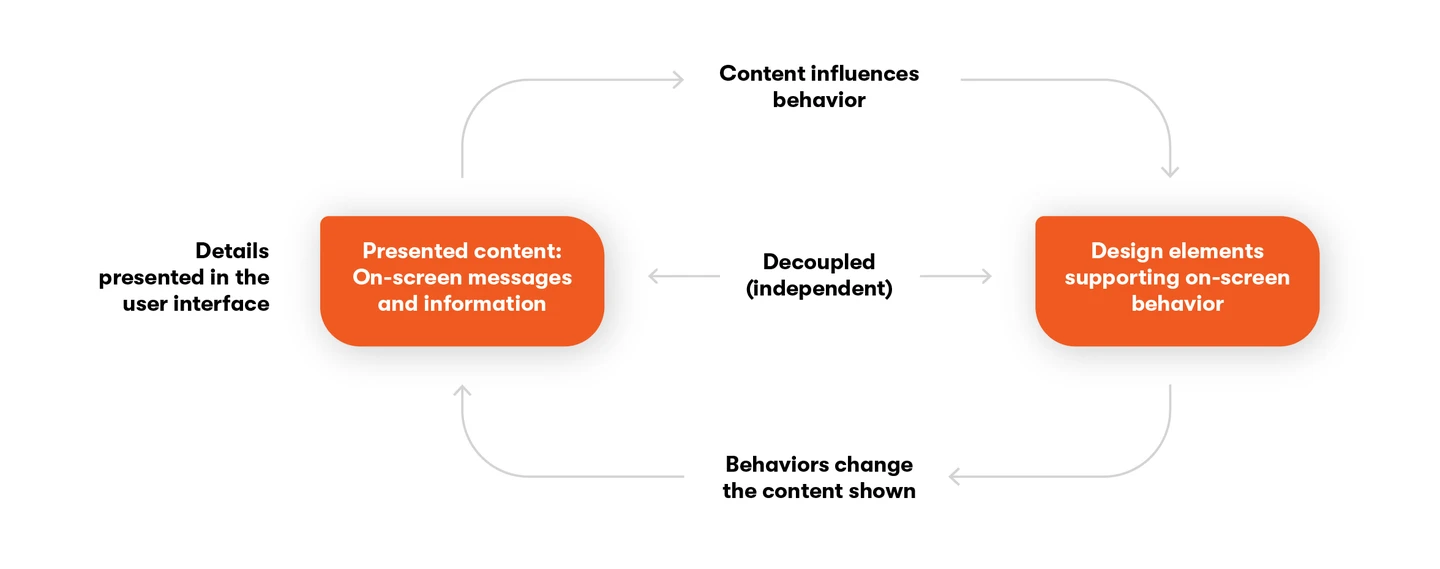
Decoupling allows the experience to stay relevant. Decoupling recognizes that content and design must be able to continually adjust to provide the right user experience. Because content and design each have unique roles to play, they need to be autonomous. However, they also need to be able to respond and adapt to each other. The content will influence the user’s on-screen behavior, which in turn will change the content the user will react to. People respond to the content they see, and the content they see needs to react to what people are doing. All kinds of content and design elements need to be able to change, especially as user experiences become more personalized.
To make content interaction dynamic, digital teams need a decoupled approach that can change both content and design elements presented in the UI. The lack of decoupling will freeze either the content and/or the design.

Content needs to adapt to the user. Let’s consider how content-design interaction happens. On the content side, messages and information inform and prompt users to act. On the screen, the information is arranged to support the specific task the user has. The layout of the information reflects the structure or purpose of the information. Content elements (headings, labels, descriptions, images, and so on) are grouped to supply an integrated message that tells users what they need to know.
The content elements are presented within design components that support common user tasks such as comparison, ranking items, locating specific information, or deciding whether to sign up for an offer. The information and messages displayed in these components can adjust according to what the user needs to do next.
As the user makes choices, the content responds based on those choices. For example, if the user taps a button, they might see additional details or a message confirming the action they’ve taken.
The design details can change as well. The purpose of the design is to support user tasks. As users interact with a UI, that UI needs to adjust to support their next action. A modal might appear or disappear, or a button may change color. The content and design details presented in the user interface will be dynamic and constantly changing. With decoupling, digital teams aren’t limited in modifying the presentation of content and design details. They can focus on how to provide and improve relevant information and feedback to users.
The ability to change content and supply the most appropriate options is vital when designing the right sequence based on a user’s stage in their journey. You need systems that can supply the right elements to be ready when needed to change these elements.
If decoupling the details of the content and design presented in the user interface is the goal, how is it realized? Digital teams need to build foundations to support this flexibility.
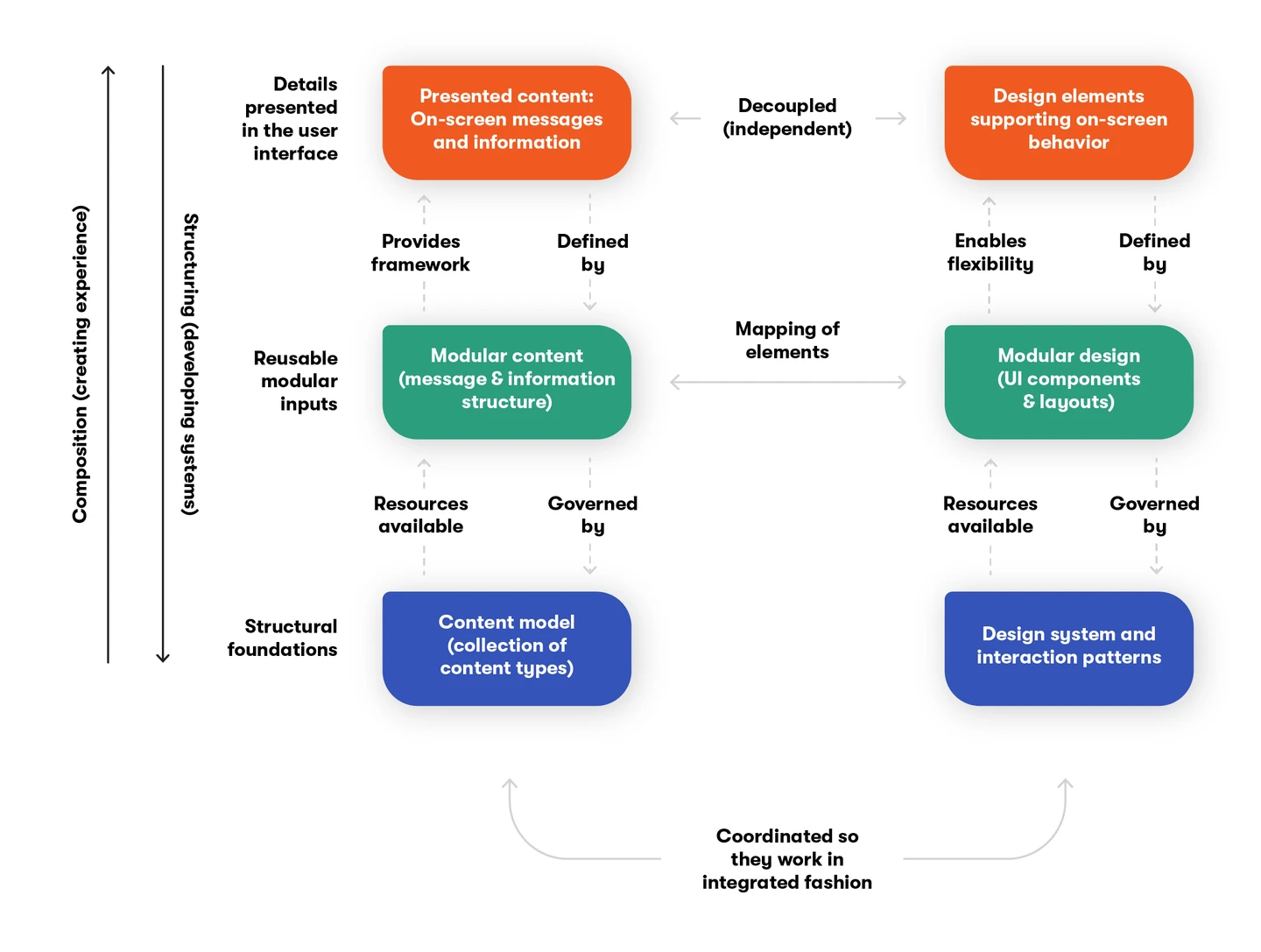
The decoupling of screen design from the content is possible through the coordination of two important systems: the content model and the UI design system. They structure the content and design details shown on screens into reusable modules that can be composed into a wide range of experiences.
These systems classify and manage the core dimensions of user experience: the content people need to know and the design that influences what people perceive and do.
The systems identify the critical content and design elements that users need, indicating what elements are available and how to use them.
Your systems can’t be siloed: they need coordination. Having a content model and a design system is not enough. The two must be planned together, so they’ll work well together. Too often, content and design teams develop the content model and design system independently at different times, without much thought to their integration. Since they weren’t planned with coordination in mind, both the content model and design system end up being too generic. They aren’t granular and are less flexible than they should be. They lack a mapping between them.
Digital teams will want to flesh out their content model and design system by looking for patterns in what their organization needs to present to users. Content modules (groupings of related content elements) will support recurring information patterns, while design modules (groupings of UI elements) will support repeatedly used interaction patterns. Identifying these patterns will help teams understand what structure is needed and how content and design elements are related.
Map the connections between content and design structures. When the content is structured in a content model, digital teams gain granular control over the information they can present. They can use many sorts of content with a specific design component. Digital teams will want to map the types of information defined within the content model associated with the tasks supported by the design component. For example, if the design component supports a sign-up process, what content relates to that process? There could be various content that uses a common sign-up component.
Likewise, the same content can be delivered to multiple design components based on what’s most useful to the user. Users may want to see the same information at different times in different ways, depending on what they want to accomplish. Again, digital teams need to consider how to select and group information defined by the content model and map them to design components to support various user scenarios.
Coordination enhances the value of each system. A content model provides limited value without knowing the potential destinations that will present the content. Remember that the content can be presented in many ways, in different components and different channels. To structure information and messages so that the right details are available, it helps to know how content could be presented in support of certain tasks. Content planners should consider what specific information users need to see and at what stage of a journey or task they’ll need that information.
Similarly, design systems aren’t beneficial without knowing what sorts of messages and information they will present. Designers can’t plan how to support users with design components unless they understand the kind of information it must display and its purpose. There’s little point in putting content into UI cards without knowing the specific tasks for which users are consulting the information. They will want to know what information people need to see to complete a task without difficulty.

Build a common framework for the enterprise. When content modules are mapped to design modules, digital teams gain the confidence to create content and UIs that will work well together. The purpose of each content element that’s presented will be aligned with the purpose of the design elements used in the UI. The framework for content, indicating what users need to know, is matched up with design components that support associated task—what they need to do.
The coordination of the content model with the design system creates a framework to deliver experiences about any topic in any channel. It will provide users with more contextually relevant experiences by enabling specific, precise messages and information to be presented in a wide variety of ways. Content can successfully work across different channels and platforms.
This coordination will also boost collaboration and productivity within digital teams. Content and design team members have a commonly agreed framework when deciding how to address different user scenarios. It’s akin to having a contract or service level agreement between content and design stakeholders that guarantees their work compatibility. Both sides will be confident that what they create will work with what their colleagues are developing.
Digital teams realize two benefits:
Let’s quickly review the key points.
To bring greater flexibility and agility to experience design, digital teams should focus on developing three capabilities:
These capabilities support a modular approach to experience design by combining and integrating modular content with modular design. Specifically, the approach relies on the interaction of three tiers:
Following a modular approach to UX requires thinking ahead. But the capabilities don’t have to be built all at once: they can evolve as new requirements arise. And once in place, they’ll provide great efficiencies. We’ll look at what teams need to do to level up their systems to support a new project in future posts.

What if we told you there was a way to make your website a place that will always be relevant, no matter the season or the year? Two words—evergreen content. What does evergreen mean in marketing, and how do you make evergreen content? Let’s dive into it.
Lucie Simonova

How can you create a cohesive experience for customers no matter what channel they’re on or what device they’re using? The answer is going omnichannel.
Zaneta Styblova

To structure a blog post, start with a strong headline, write a clear introduction, and break content into short paragraphs. Use descriptive subheadings, add visuals, and format for easy scanning. Don’t forget about linking and filling out the metadata. Want to go into more detail? Dive into this blog.
Lucie Simonova