Custom elements
You can extend Kontent.ai by implementing extra features you need for your project, such as a 3rd-party video service. These extensions are called custom elements. Custom elements help you expand the built-in functionality of Kontent.ai and take the authoring experience to next level.
What is a custom element?
Custom elements are small HTML apps that exist in a sandboxed<iframe> in Kontent.ai and interact with Kontent.ai through the Custom Elements API. They enable you to extend the default content type elements to include the functionality you need.
Have a look at a few examples of extending Kontent.ai capabilities using custom elements:
- Enable selecting assets from a 3rd-party digital asset management system (DAM), such as using a Bynder custom element
.
- Add an AI-powered content personalization system, such as using a Recombee custom element
.
- Let your content creators write the way they're used to by implementing a custom Markdown WYSIWYG text editor
.
Available custom elements
Check out the available custom elementsHost your custom element securely
Custom elements are HTML applications loaded in an<iframe>. They need to be hosted so the browser can fetch the file.
You need to host your custom element yourself or use a service like Netlify- If you decide to host your custom element on your own servers, you need to:
- Set up the appropriate domain certificate for the server.
- Make sure the server sends the
X-frame-options(orContent-Security-Policy) header to specify an allowed origin, in this case,https://app.kontent.ai. For more details, see the MDN Web Docs.
- If you’d like to test your custom element locally, use a secure tunnel to your localhost. You can use a service like ngrok
that connects to your local application and provides a secure public URL for access from Kontent.ai.
sandbox attribute<iframe>. The following sandbox flags are enabled:
allow-forms– allows form submissionallow-scripts– allows JavaScript to run inside the<iframe>allow-popups– allows popupsallow-downloads– allows downloading files from within the custom elementallow-same-origin– allows the document to maintain its originallow-modals– allows modal dialogsallow-storage-access-by-user-activation– allows storage access (e.g. cookies or local storage)- Keep in mind that this is a 3rd party context. You need to set cookies attributes
SameSite=None; Secureto use cookies.
- Keep in mind that this is a 3rd party context. You need to set cookies attributes
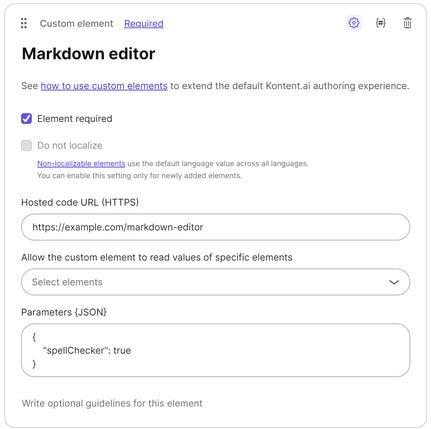
Add the custom element to your project
To have your custom element appear in content items, you need to add it to the content type of the items.- In
Content model, open a content type for editing.
- Click
Custom element on the right to add a new custom element.
- Name the element.
- In Hosted code URL (HTTPS), paste the URL where you host your custom element.
- (Optional) In Parameters {JSON}, enter JSON configuration parameters if your custom element needs any.
- Click Save changes.
null is considered valid and won't prevent an item from getting published.

How to use JSON parameters
The JSON parameters enable you to configure your element and reuse it in various contexts. In some cases, you may want different settings for different projects, content types, or even elements. For example, a custom element that provides a WYSIWYG editor might be configured to accept JSON parameters for activating and deactivating spellcheck and tools like inserting images. This way, you would enable spellcheck or images only in places where it makes sense. You might also change the custom editor's HTML so that all its features can be activated and deactivated via JSON parameters. That way, each custom element can have a different feature set.Default values for custom elements
You can use the JSON parameters to set a default value for your custom element. For example, you can add{"default_value": "Enter your text here"} to the JSON parameters. When you initialize your element, check whether there's already some value in the element. If there isn't, use the value from the JSON parameters.
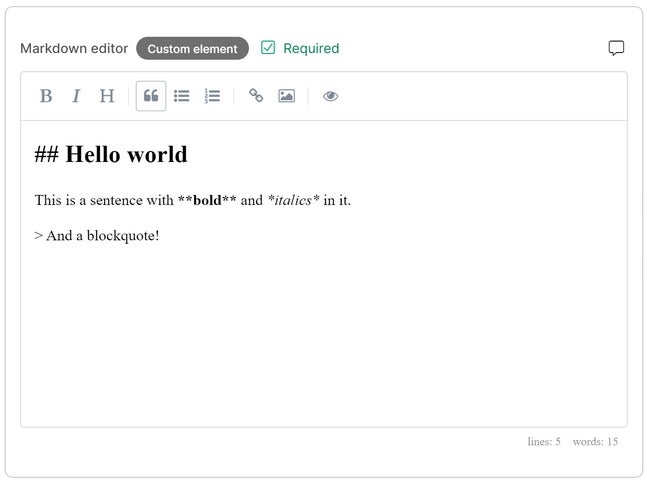
Authoring experience with custom elements
Once you've added your custom element to a content type, you can use the custom element in content items. For example, if you add a custom Markdown editor
value.
"markdown_editor": {
"type": "custom",
"name": "Markdown editor",
"value": "## Hello world\nThis is a sentence with **bold** and *italics* in it.\n> And blockquotes!"
}