Preview your content
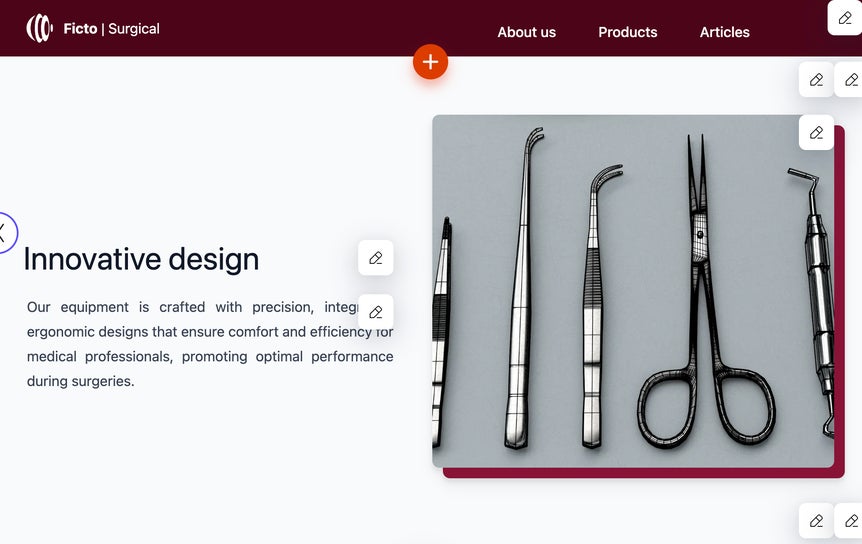
We’re all visual creatures, and it helps to see our work in its final shape. Preview in Kontent.ai does just that for you, and it can help reassure you about how your content appears in your channels in many ways.For instance, an introduction paragraph may seem totally fine length-wise in Kontent.ai. But when you see it in its actual placement on the website, you may find it looks too long.
Edit, preview, publish!
With the preview at your disposal, you can cross-check how your content looks before it goes live:- Edit in context: Make changes and see immediately how they appear on websites, apps, PDFs, etc.
- Consistent content: Reduce errors and ensure your content is accurate in your channels.
- No guesswork: Save time seeing your changes live side-by-side while editing without switching tabs.
Preview your latest changes instantly
Previewing your content using live preview can be useful when you want to see the content exactly the way your customers will see it in their browsers, for example.- Find the content item in
Content & assets.
- Open the content item for editing.
- Click
at the top.

Edit directly from the preview
If you spot a mistake when previewing your content, you can click the