
Go modular: Maximize the value of your headless CMS
Kontent.ai Team
Jan 2024
What factors are most critical when choosing the right CMS solution, and which choice will be in the best long-term interests of your content operations? This guide provides a non-technical introduction to significant factors in content management that will influence the outcomes your organization can achieve.

Your choice of a content management system (CMS) will affect everyone who relies on content for business results. Despite the importance of CMSs, it can be difficult to know what elements influence the outcomes that they can deliver.
Understand the factors that contribute to success. While the individual features of a CMS each play a role, how these features work together—or not—will determine what outcomes you can achieve. Many organizations make the mistake of focusing on CMS features individually instead of examining how they are designed to work together as a platform.
Content management systems have earned a reputation—not undeserved—for being difficult to navigate. This guide provides a non-technical introduction to significant factors in content management that will influence the outcomes your organization can achieve.
Clarify your decision parameters. Once you get past the jumble of CMS features and jargon, what factors are most critical, and which choice will be in the best long-term interests of your content operations? This guide will explore the factors necessary to ensure:
This guide will explain the differences in CMS product categories so you can:
Save the guide to your inbox.
Think about how content fits in the digital transformation of your organization. Most professionals believe that content operations should become more connected and unified. Enterprises need to respond to a changing competitive environment.
| Issue | Before | Now |
| Scalability | Teams worked independently on specific websites and apps with little coordination. | Enterprises need to address and coordinate a growing range of diverse content. They can’t afford for their content operations to be siloed. |
| Omnichannel | Most content was intended for websites. | Organizations need to support a range of channels. |
| Ease of use | The choice was between simple tools that did little but required no training or complex tools that had more capabilities but required extensive training. | Organizations expect ease of use without sacrificing sophistication. |
| Agility | Organizations expected time-consuming workflows and difficulty when making operational changes. | Improving the speed of publishing and avoiding time-intensive handovers are priorities. |
| Adaptability to future needs | Old CMSs would need to be replaced every few years because they weren’t easily upgraded. | Cloud-based platforms can continuously upgrade. Enterprises want to be able to add enhancements to take advantage of the latest and best technologies, quickly and without disruption. |
| Dependability | Because CMSs would routinely need to be replaced (re-platformed), the content would also be reworked or replaced to fit website redesigns. | Organizations cannot afford the disruption of having to redo content when making design or technology changes. |
Each of these issues suggests a need for greater flexibility in how enterprises work with content. But flexibility isn’t a discrete feature of a CMS. It depends on many factors, as we will see.
The backbone of content operations is a content management system (CMS), which supplies a range of capabilities to support the creation, management, and delivery of content. CMSs come in many configurations, which can sometimes make them difficult to compare.
Content management systems can be divided into three broad categories:

Table: How categories decide configuration
| CMS category | Opinion about content management settings | Configuration |
| Page-oriented | Prescriptive: choices predefined | Fixed |
| Head-optional | Options as exceptions | Partly flexible |
| Headless-native | Open choice: publisher chooses among many options | Flexible |
CMSs differ in whether features are fixed or flexible. Many CMSs seem to offer equivalent features, but on closer look, they vary as to whether the feature is fixed or flexible. While it may be possible to modify a fixed feature, it will require more effort than if the features provided or that can be added are flexible by design.
Look beyond the features. Capabilities are more than a checklist of features. The configuration of your CMS will determine whether the product will meet your needs. CMS products will vary in how readily they can be adapted to your organization’s specific requirements. Many CMSs permit a degree of customization of default settings or workarounds of them, but certain CMSs allow for a much higher degree of configuration.
In the past, most CMSs were page-oriented, designed to output HTML for web pages. Page-oriented CMSs encompass a range of products, such as:
While these CMS products are often considered distinct categories, they share a number of common traits.

Even though page-oriented CMSs can differ widely in their specific features, they embrace a similar approach to managing content. They typically positioned themselves as “all-in-one” solutions that will handle everything a web publisher would need to do. The vendor has decided on most settings, defining generic functionality that it believes is sufficient for most organizations. These CMSs aren’t designed to support flexible configuration and can be difficult or expensive to modify.
A focus on pages and documents. As reflected in its name, a page-oriented CMS is geared to building web pages and articles. This orientation influences how the content gets created and how it is delivered.
The output destination shapes how the content is composed. In a page-oriented CMS, layout templates strongly influence how the content must be created and how it can be used. Authors create content for a specific screen component or part of a web page.
The CMS vendor supplies predefined page types. The CMS vendor supplies default page structures used to generate the output. If the default page types don’t match what the publisher wants to express, the publisher must modify existing pages or custom-develop new page types. Flexibility may be limited.
Website oriented. The page-oriented CMS is not designed to support diverse publishing scenarios. The CMS is set up to publish content to the web channel. If customers need to access content outside of a web browser (for example, in a mobile app or a chatbot), the publisher will need to use other tools or else needs to customize the delivery capabilities provided by the CMS. For example, with one CMS, you may need to create a “custom REST endpoint” to deliver your content to a mobile app (we’ll discuss APIs and their significance shortly). With another one, you may get REST API functionality that would allow you to deliver content to non-website channels, but it’s hard to tailor your content for other channels because the CMS’s authoring UI is based on predefined page types and is geared to building web pages. These CMSs need major revamping or overhauling to support publishing to non-website channels.
Many older page-oriented CMSs have announced updated features that provide some of the capabilities associated with a headless-native CMS, the most recent generation of CMSs. These head-optional CMSs are built with functionality to generate web pages for websites, but optionally, the internal functionality that generates the display of these web pages (the “head”) can be removed or disabled if the publisher wants to utilize external user interface code instead.
Some vendors assert that their head-optional versions (also called “hybrid CMSs”) offer the same capabilities as headless-native CMSs without requiring their customers to change their CMS. In many cases, these CMSs are legacy products built on top of an architectural foundation that is ten or fifteen years old, although the branding may have changed.
Although modified page-oriented CMSs may offer headless content delivery as an optional feature or operating mode, these CMSs do not have the same architecture and capabilities as a headless-native CMS.

Design customization possibilities. While the CMS internally defines the layout and presentation of web pages, publishers may be able to override this setup for some or all of their content.
Partitioned mode of operation. Although the default settings rely on page-building templates, users can elect to bypass these defaults to create structured content. When organizations decide to develop customized content structures that have different characteristics than the predefined page types, they will need to manage them separately using different operational procedures. In some cases, CMS workflow support functionality may not be available for custom-structured content.
Need a separate tool to create reusable content pieces. The built-in editor of modified page-oriented CMSs does not support creating modular content. Employees who need to create reusable content pieces must use a separate editor, often developed by a third party.
Partitioned content: a mixture of predefined page types and user-defined structure. The content’s structure is often predefined, at least in part, by the CMS instead of by the publishing organization. Some structural elements may not be relevant to the publishing organization.
API delivery added. Modified CMSs often provide add-on or plug-in APIs to enable content to be delivered to touchpoints other than websites. What the API can deliver will depend on the profile of the source content. Because modified CMSs may store content in diverse ways, they may require more than one API to deliver content and not all content can be delivered to all destinations.
Predefined enhancement choices. Opportunities to enhance capabilities with external third-party tools depend on the underlying CMS architecture. When publishers want to supplement the internal capabilities of their CMS with external tools, their integration choices may be limited to a short list of vendor-provided or approved options.
The most recent generation of CMS—known as headless—has developed over the past decade to bring greater flexibility to content management. We’ll refer to CMSs that are purpose-built to be headless as “headless-native” CMSs to distinguish them from updated page-oriented CMSs that have incorporated some headless features, the “head-optional” CMSs discussed previously.
In contrast to page-oriented CMSs, headless-native CMSs don’t use internal templates to define the content. Once authors create the content, it’s ready for delivery without needing a template inside the CMS to first “build” a web page. Instead, headless-native CMSs rely on external code to create user interfaces for different channels and touchpoints. This arrangement simplifies how the content is developed and stored, improving its agility and availability.

Content is independent of layout. A headless-native CMS doesn’t manage the presentation layer. As a result, the internal organization of the content in the CMS, which shapes how authors create and use the content, doesn’t have to be bound up with how content is presented to customers on their devices. The content can be defined independently of a specific UI design, what’s known as “decoupling”. When that’s done, the redesign of a website or app won’t necessitate a change to the content—existing content can continue to be used in the new UI design. Decoupling content from UI design makes the content more flexible.
Publishers decide their content’s structure and organization. Instead of relying on a template supplied by the vendor, the publishing organization decides how to create and structure
their content to reflect their business priorities. They can define what parts of their content are important to manage (to reuse, personalize, update easily, or optimize). This gives them greater control over the details within their content.
Any kind of content can be modular. When using a headless-native CMS, publishers can structure their content to be flexible and platform-independent.
API delivery by default. All content created and managed in a headless-native CMS is delivered to websites, apps, and other consumer touchpoints using an API.
Content can be published anywhere. By using an API, the same content can be published to multiple places and channels.
May have limited preview of content. Some headless-native CMSs don’t provide the ability for authors to preview what the content will look like before it is published.
Open integrations. Headless-native CMSs generally support the ability to integrate other vendors’ tools and apps to support content operations. These CMSs are designed to connect to third-party applications readily, providing a wider range of enhancement options than possible with other CMS architectures.
Your content operations depend on a range of capabilities that need to work together. The CMS will provide three internal capabilities governing:
The CMS may also provide opportunities to enhance capabilities through integration with other tools.
How these capabilities fit together defines your content platform’s overall architecture.

How content gets structured in the CMS influences the types of content and experiences your organization can create and deliver.
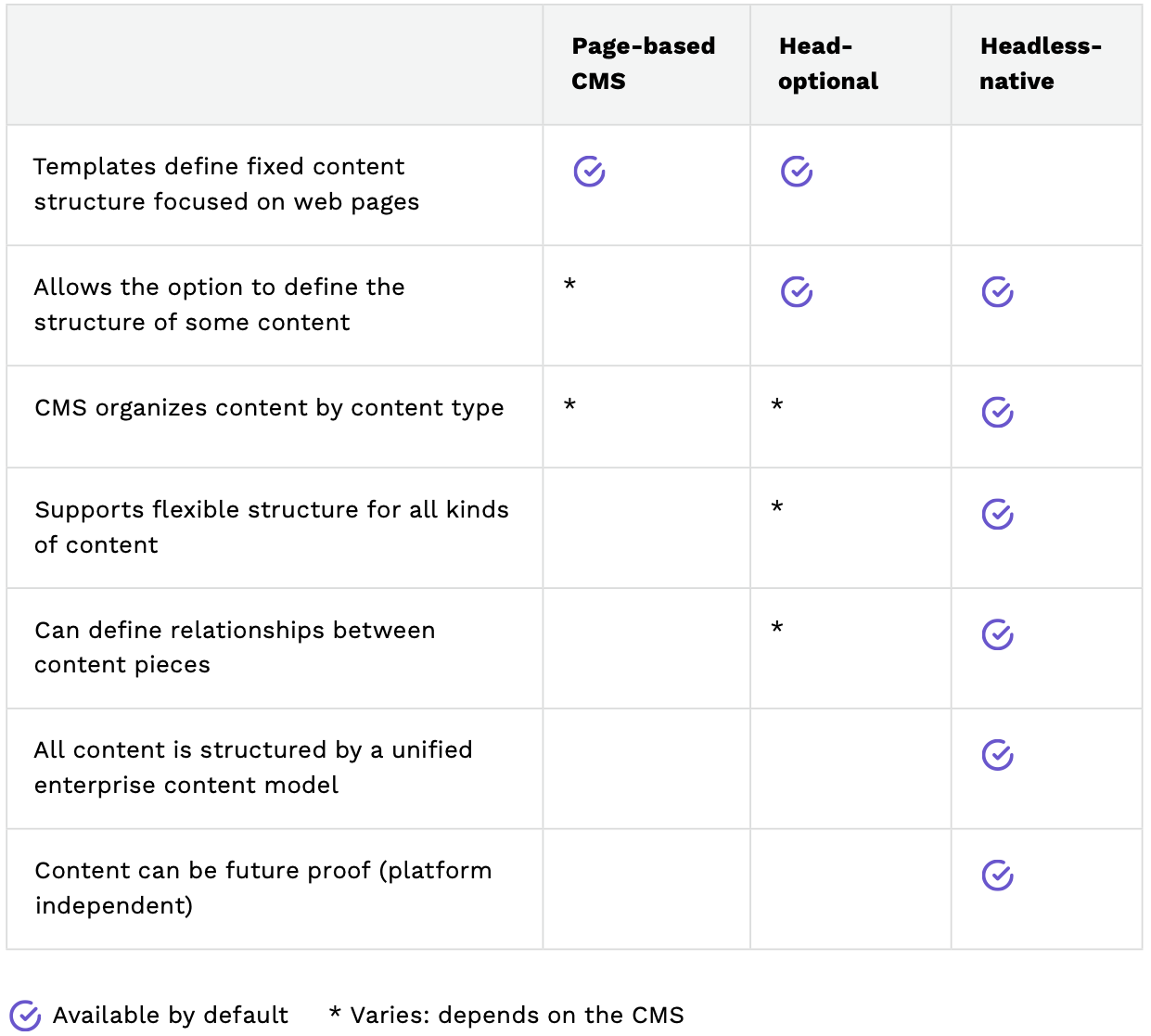
A basic difference in CMSs is whether they rely on templates that fix the content’s structure or whether they enable the publisher to decide the content structure themselves. This can influence the diversity of content the CMS supports.
The characteristics of content flexibility involve several aspects, summarized below.
Table: Differences between fixed and flexible structure
| Fixed structure | Flexible structure |
| Defined by page types or templates; the content may be organized in folders | Defined by content types that are related (linked to each other) within a content model |
| Decided by the vendor – modification is limited by the constraints of the CMS | Decided by the publisher, who can choose how to structure their content |
| Channel specific (content is designed to be outputted to a specific channel) | Channel independent (content can be reused in many channels) |
| Provides little or no ability to connect different items together | Provides a modular structure that allows authors to compose larger items by connecting them together in a range of combinations |
| Can be a “black box”: authors and developers must decipher how the structure is put together | Is transparent: both authors and developers can perceive the content’s structure and have a common understanding of it |
When a CMS supports a channel-independent structure, the content can be combined in diverse ways and be reused on different websites and other channels. A page or UI-dependent structure doesn’t allow this flexibility.
Be aware that the ability to publish to more than one channel does not mean the content is truly channel independent. A CMS may let the publisher create content for more than onechannel, but not all content will necessarily be modular and able to be used flexibly. CMSs can vary in the extent that the same content can be reused in different scenarios.
Full flexibility versus selective flexibility. Some CMSs will offer selective flexibility, which limits what types of content can be reused. The content’s structure is not fully flexible when content reuse is limited to:
By contrast, a CMS that provides a unified enterprise content model will support content that is fully modular, reusable, and ready for any channel. With an enterprise content model, publishers have the flexibility to plan what opportunities authors can target and how it is provided to readers. Content is stored in a format-neutral manner that makes it future-proof.
On the right, you can see a table that shows a comparison of content structure and organization approaches.

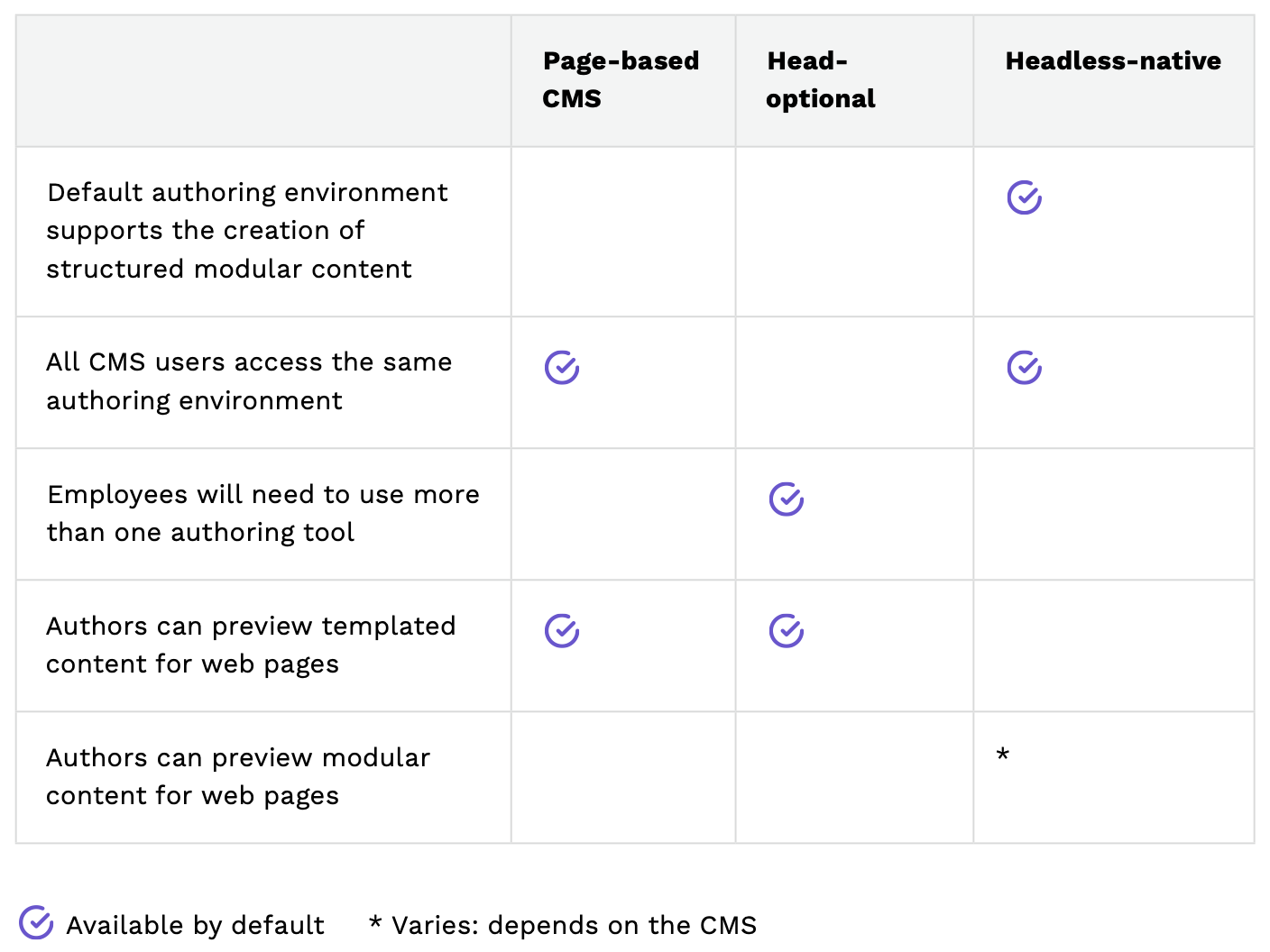
How will you build your content, and what can you do with that content once it’s created? The tool that authors use influences many aspects of the content process:
Kinds of authoring tools. Writers may use various kinds of authoring tools:
Some authoring tools provide a preview of a web page before it is published. This can be helpful when authors will be responsible for deciding how parts of the content are ordered within a page in cases where this is not done automatically. Page editors generally offer a preview; other tools may not offer a preview.
Authoring tools are associated with the CMS in various ways. They may be a:
On the right, you can see a table that shows a comparison of authoring capabilities.

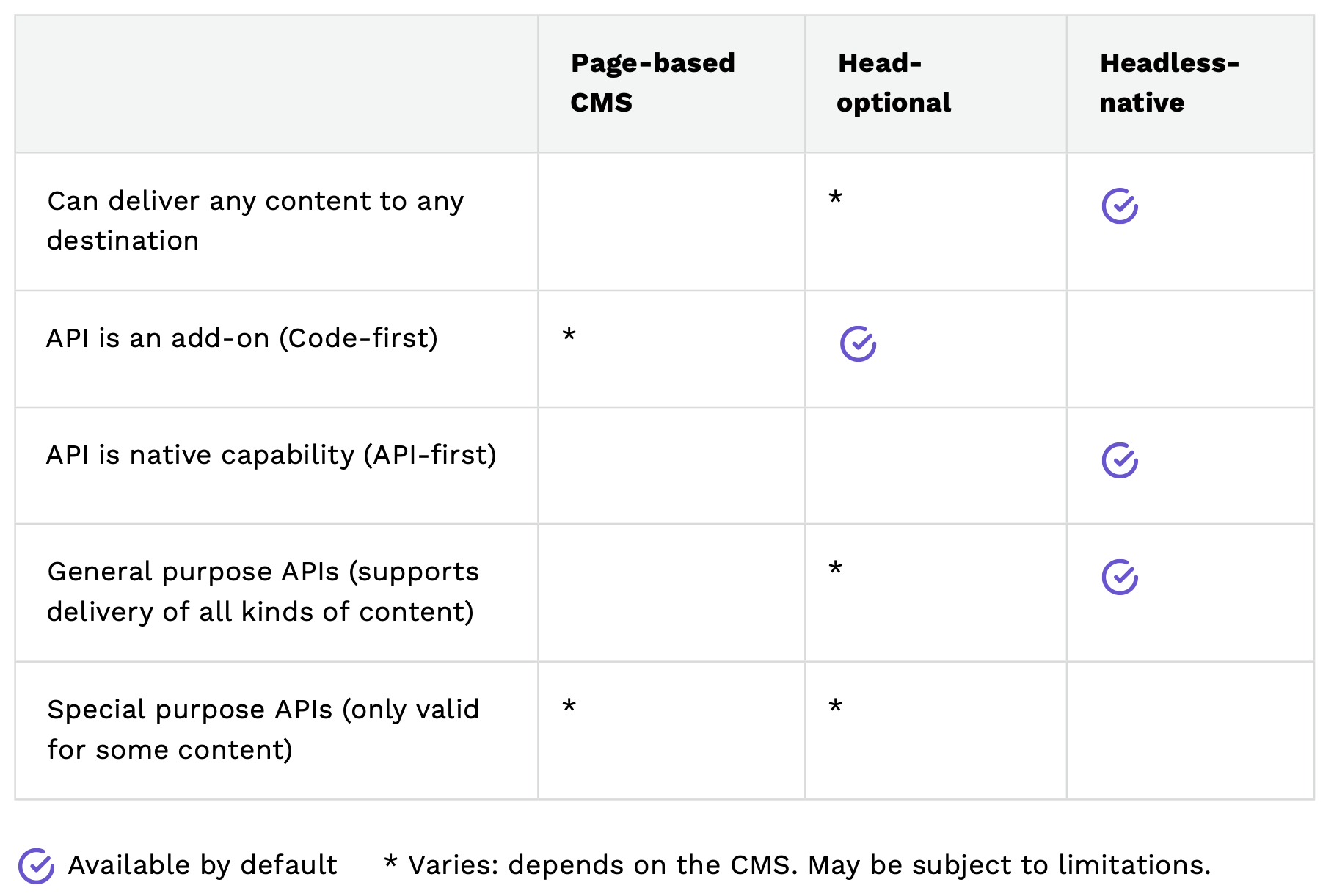
APIs deliver content, connecting the content that’s stored in the CMS to various UIs where customers interact with the content. They provide the ability to search, retrieve, and deliver selected content to different destinations. An API query can specify the subject matter of the content as well as which parts of content are desired.
Most CMSs now have APIs, but not all APIs offer equivalent flexibility. An API’s delivery flexibility will determine:
APIs can vary widely in what they can retrieve and deliver, as their utility can depend on the structure and organization of content stored in the CMS. APIs may provide access to various dimensions, depending on the CMS:
Is all content globally available? If not all content can be delivered using an API, that will limit where the content can be delivered. It will be difficult or impossible to provide certain kinds of content in specific channels. Even if you can work around limitations, the content’s formatting might make it hard to process in some channels.
An API-first approach offers the greatest flexibility, giving the publisher control over to which user interfaces and channels to deliver the content and allowing them to refresh any details presented to users immediately. These APIs can deliver finely targeted content to customers. Publishers are not limited to preconfigured modules defined by the CMS (such as page parts, UI components, or app screens). They can decide to which frontend UI to deliver the content that would provide the best experience for customers.
On the right, you can see a table that shows a comparison of delivery capabilities.

Get your complimentary copy of this guide to explore:

Kontent.ai Team
Jan 2024

Kontent.ai Team
Aug 2019

Kontent.ai Team
Jan 2024
Start your journey with Kontent.ai. We’ll show you how to achieve an unparalleled return on your content.
