Get instant server-rendered previews and incremental static regeneration
Build with
Kontent.ai & Next.js
A static Jamstack site for visitors and server-rendered preview for editors. Both from one codebase, deployed to one hosting space, and with data from one headless CMS.
Benefit from all Next.js features with Kontent.ai
Achieve the best Lighthouse scores with Next.js image optimization via the Kontent.ai Transformation API
Avoid inconsistencies and duplicated content: production and preview are deployed as a single application.
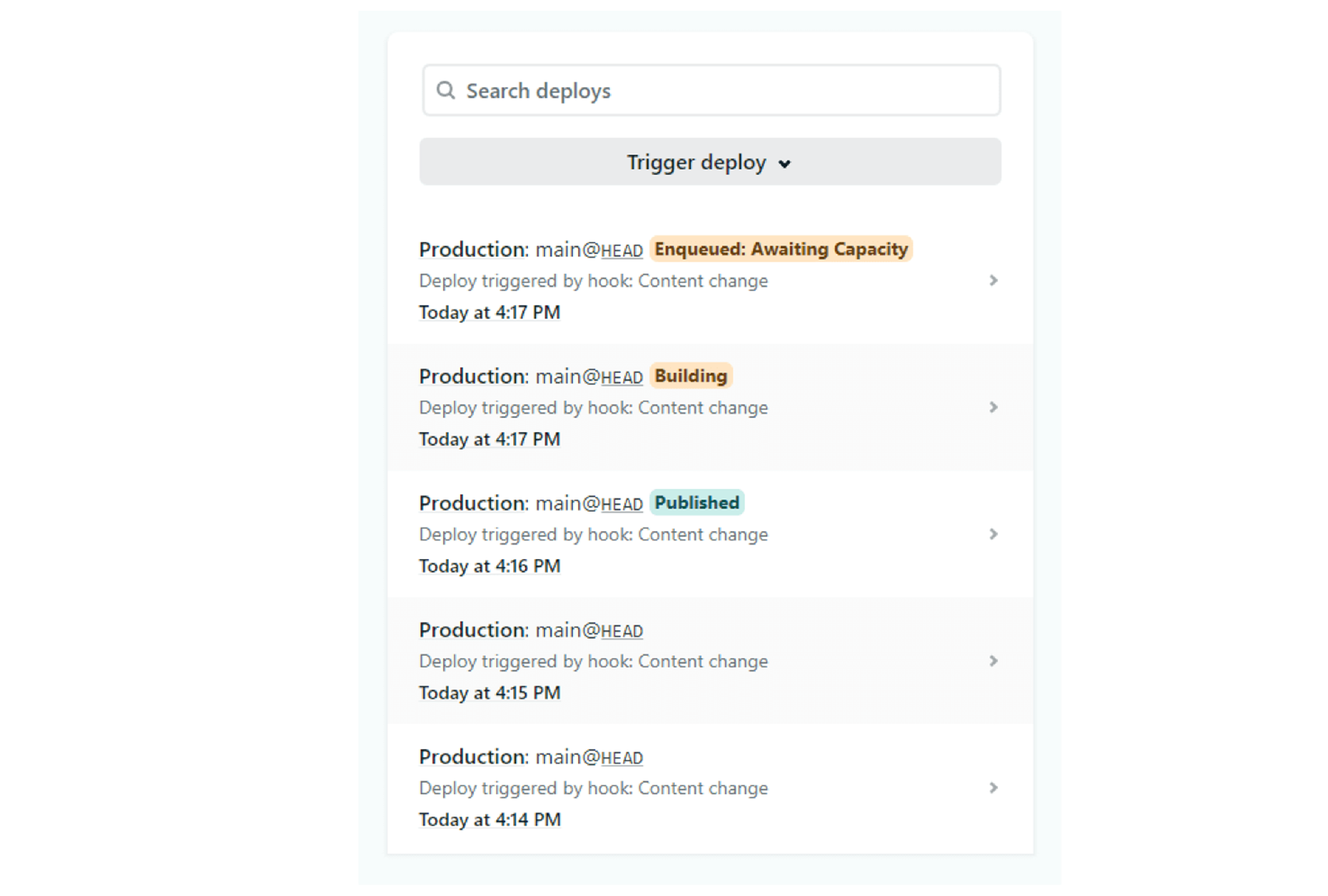
Avoid stacking builds with instant previews
Incrementally built preview sites require webhook triggers, and many simultaneous edits quickly overwhelm the build server with build requests. Instant server-build previews with Next.js let you avoid this issue.

Get a head start with Next.js boilerplate
The boilerplate showcases a statically generated page using Next.js and features Kontent.ai as the data source with the recommended data fetching mechanism. Explore the code now.

Kontent.ai gives us, developers, complete freedom to present content across all digital touchpoints. The easy-to-connect API saves time on development, so we can focus on the best way to display information to users.
Martin Cajthaml
Head of Technology, Symbio
Only the best for developers and editors
Developers should develop, editors should edit. Kontent.ai offers tools that allow both developers and editors to focus on what they love, making it the best CMS for Next.js.
Promote changes for both published and unpublished content in one environment
Build with structured, component-based content that resolves into React components
Turn previews off or on with ease
Spin up production feature-based environments quickly and easily
Discover more



Get started with Kontent.ai today
Explore why organizations choose the Kontent.ai platform to power their digital experiences and achieve an unparalleled return on their content.
