Image transformation API
Image transformation API is a real-time image manipulation and optimization feature of the Delivery API that speeds up image delivery. Because the Delivery API caches the results of image transformations, you can retrieve the transformed images even faster the next time you need them.
- Make the most of the native image transformation by optimizing your images for the web.
Overview
By adding parameters to your image URLs, you can enhance, resize, and crop images, compress them, or change their format for better performance. These operations can be applied programmatically in real-time without the need to batch process or maintain multiple copies of an image to match device breakpoints.| Name | Parameter | Notes |
| Size | ||
| Width | w | Resize the width of the image. |
| Height | h | Resize the height of the image. |
| Device pixel ratio | dpr | Serve correctly sized images for devices that expose a device pixel ratio. |
| Resize fit mode | fit | Set how the image will fit within the size bounds provided. |
| Source rectangle region | rect | Select a sub-region of the source image to use for processing. |
| Crop | ||
| Focal point crop | fp-x, fp-y, fp-z | Choose the point of interest of your image when cropping the image. |
| Smart crop | smart | Use AI to automatically detect the most prominent subject when cropping the image. |
| Background color | ||
| Background color | bg | Fill transparent areas of the image with the specified color. |
| Format | ||
| Output format | fm | Specify the output format to convert the image to. |
| Quality | q | Optimize the image to the given compression level for lossy file formatted images. |
| Lossless | lossless | Enable delivery of lossless images in formats that support lossless compression. |
| Automatic format selection | auto | Automatic delivery of WebP format images. |
Input and output formats
Image transformation API requires the source images to be in one of the following formats:- JPEG
- PNG
- GIF
- WebP
.jpg or .jpeg file extension and the image/jpeg MIME type.
You can set up your content types to only accept adjustable image formats, ensuring content creators use only the supported image files.
The optimized output image can be any of the following image formats:
- JPEG
- PJPG
- PNG
- PNG8
- GIF
- WebP
format parameter.
Resolution and file size requirements
For an image to be customizable, it must meet the following criteria:- The source image resolution must be 12,000 × 12,000 px or less.
- File size must be less than 50 MB.
Working with the image URLs
Image transformation works by applying the query parameters of the transformation methods to the absolute URLs of images. You can get the image URL directly from the asset details in the UI.url property of the asset object returned in the JSON response.
"image": {
"type": "asset",
"name": "Image",
"value": [
{
"name": "how-to-insert-images.jpg",
"description": "Person sitting on a wooden pier",
"type": "image/jpeg",
"size": 1680096,
# Absolute image URL
"url": "https://assets-us-01.kc-usercontent.com:443/8d20758c-d74c-4f59-ae04-ee928c0816b7/6e38c039-ad00-47f3-a584-26252827655a/daylight.jpg",
"width": 4000,
"height": 2525,
}
]
}url property of the images object and in the formatted text of the value property.
"body": {
"type": "rich_text",
"name": "Body",
"images": {
"04e4957f-08ed-4329-9c7a-0d7b7c6f3590": {
"image_id": "04e4957f-08ed-4329-9c7a-0d7b7c6f3590",
"description": "Person sitting on a wooden pier",
"url": "https://assets-us-01.kc-usercontent.com:443/8d20758c-d74c-4f59-ae04-ee928c0816b7/6e38c039-ad00-47f3-a584-26252827655a/daylight.jpg",
"width": 4000,
"height": 2525
}
},
"links": {},
"modular_content": [],
"value": "<figure data-asset-id=\"04e4957f-08ed-4329-9c7a-0d7b7c6f3590\" data-image-id=\"04e4957f-08ed-4329-9c7a-0d7b7c6f3590\"><img src=\"https://assets-us-01.kc-usercontent.com:443/8d20758c-d74c-4f59-ae04-ee928c0816b7/6e38c039-ad00-47f3-a584-26252827655a/daylight.jpg\" data-asset-id=\"04e4957f-08ed-4329-9c7a-0d7b7c6f3590\" data-image-id=\"04e4957f-08ed-4329-9c7a-0d7b7c6f3590\" alt=\"Person sitting on a wooden pier\"></figure>\n"
}Size
You can use the size parameters to resize, crop, and change the aspect ratio of your images. In general, when using an invalid combination of parameters for the image, the Delivery API returns the original image without applying any changes. The maximum output dimensions are 8192 × 8192 pixels. All output images will be sized down to accommodate this limit.Image width
Image width represents the width of the output image. You can use thew parameter to dynamically resize the image based on pixels and percent values. If the width is represented by an integer greater than or equal to 1, the value is interpreted as a pixel width. If the width is a float greater than 0 but less than 1, it's interpreted as a percentage width. The maximum output width can be 8192 px. If both width and height parameters are omitted, the input image dimensions are used.
| Value | Units | Description | Example |
| Integer | Pixels | A whole number between 1 and 8192. | /on-roasts-1080px.jpg?w=300 changes image width to 300 px. |
| Float | Percentage | A floating-point number greater than 0 but less than 1. | /on-roasts-1080px.jpg?w=0.1 changes the width to 10 % of the input image. |
Image height
Image height represents the height of the output image. You can use theh parameter to dynamically resize the image based on pixels and percent values. If the height is represented by an integer greater than or equal to 1, the value is interpreted as a pixel height. If the height is a float greater than 0 but less than 1, it's interpreted as a percentage height. The maximum output height can be 8192 px. If both width and height are omitted, the input image dimensions are used.
| Value | Units | Description | Example |
| Integer | Pixels | A whole number between 1 and 8192. | /on-roasts-1080px.jpg?h=300 changes image height to 300 px. |
| Float | Percentage | A floating-point number greater than 0 but less than 1. | /on-roasts-1080px.jpg?h=0.1 changes image height to 10 % of the input image. |
Device pixel ratio
w), height (h), or both.dpr parameter value represents the ratio between physical and logical pixels. For example, when a mobile device has a device pixel ratio of 2, there are twice as many physical pixels on the screen.
The maximum supported device pixel ratio value is 5. When the value is higher than 5, the device pixel ratio is calculated as if the value was equal to 5.
| Value | Units | Description | Example |
| Float | DPR | A floating-point number greater than 0 but less than 5. | /on-roasts-1080px.jpg?w=300&dpr=2 changes the width to 300 px for screens with a device pixel ratio of 2. |
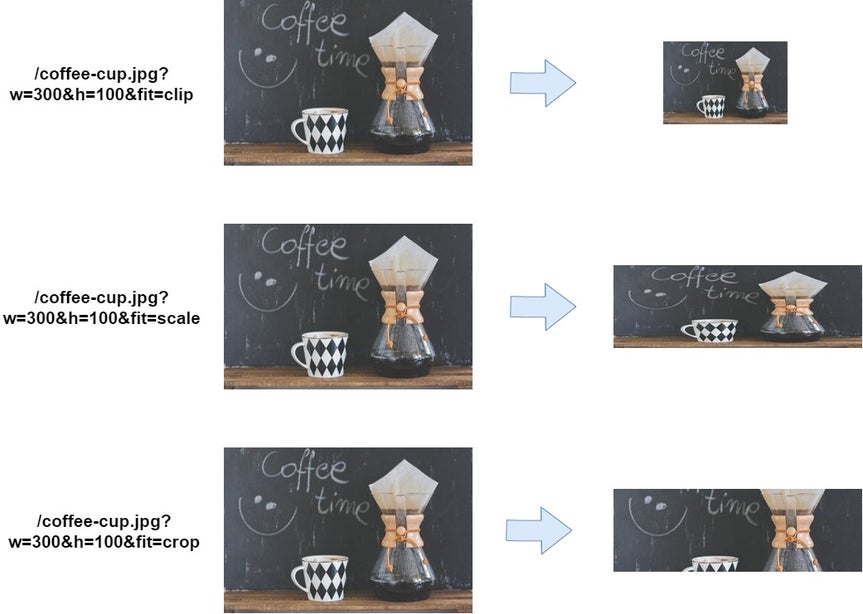
Resize fit mode
fit parameter to work, you need to specify the width (w), height (h), or both. The resize fit mode set to crop (fit=crop) is incompatible with the source rectangle region (rect) method.fit parameter controls how the output image is constrained within the provided size values. Valid values are clip, scale, and crop. The default value is clip.
There are differences in how the resize fit modes change the aspect ratio. The aspect ratio of an image describes the proportional relationship between its width and its height.
- With the default
clipfit mode, the image is resized to match one of the constraining dimensions. For example, attempting to resize the image of 300 × 200 (aspect ratio of 3:2) to 100 × 100 will result in an image that is 100 × 67 because the original image’s aspect ratio is maintained. - When using the
scalefit mode, the image is scaled and distorted to fit the specified dimensions. When resizing the image to be wider than the original, the image is scaled horizontally to fit the dimensions. Similarly, when resizing the image to be taller than the original, the image is scaled vertically to fit the dimensions. - The
cropfit mode crops the excess image data while keeping the image centered. This means that the output image’s center corresponds with the input image’s center. You can control what gets centered using focal point crop or smart crop. With the resize fit mode set to crop (fit=crop), you can only specify the width (w) and height (h) parameters in pixels, not percentages.
| Fit mode | Description | Aspect ratio | Example |
clip | Default mode. Resizes the image to fit within the width and height boundaries without cropping or distorting the image. | The resulting image will match one of the constraining dimensions, while the other dimension is altered to maintain the same aspect ratio as the input image. | /on-roasts-1080px.jpg?w=600&h=500&fit=clip tries to resize the image to 600 × 500 px with a fit mode of clip. |
scale | Scales the image to fit the constraining dimensions exactly. | The resulting image will fill the dimensions and will not maintain the aspect ratio of the input image. | /on-roasts-1080px.jpg?w=1200&h=150&fit=scale scales the image to 1200 × 150 px, wider than the original. |
crop | Resizes the image to fill the width and height dimensions and crops any excess image data. | The resulting image will match the width and height constraints without distorting the image. | /on-roasts-1080px.jpg?w=300&h=150&fit=crop crops the image to 300 px in width and 150 px in height. |
coffe-cup.jpg to 300 × 100 using different resize fit modes.

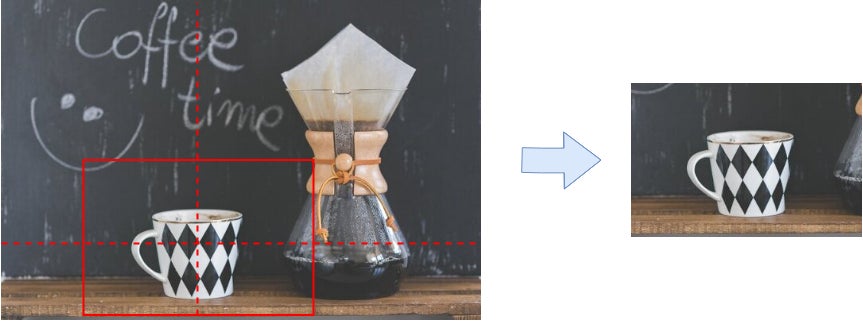
Source rectangle region
rect parameter is incompatible with the focal point crop (crop=focalpoint) method and resize fit mode set to crop (fit=crop).processing. The rect parameter selects a sub-region of the source image to use for processing.
The value for rect is four relative values representing the starting coordinates of x and y and the width (w) and height (h), all separated by commas. All the values must be greater than or equal to 0.
If any of the values are represented by an integer greater than or equal to 1, they are interpreted in pixels. If the value is a float greater than 0 but less than 1, it's interpreted in percentages.
| Value | Units | Description | Example |
| Integer | Pixels | A whole number between 0 and 8192. | /on-roasts-1080px.jpg?rect=0,0,700,466 selects a top-left region of the image for processing. |
| Float | Percentage | A floating-point number greater than 0 but less than 1. | /on-roasts-1080px.jpg?rect=1,1,0.7,0.7 selects a top-left region of the image for processing. |

/coffee-cup.jpg?rect=115,230,0.4,0.4Crop
By default, usingfit=crop alone centers the crop on the image. You can further control the area to focus on with focal point crop and smart crop. Focal point crop allows you to manually specify crop coordinates (fp-x, fp-y) and zoom level (fp-z) for precise control, while smart crop uses AI to automatically detect the most relevant subject.
Smart crop works best when:
- You're processing many images and need automation.
- The main subject is visually prominent.
- You can accept some variation in results.
- You need guaranteed control over what stays in frame.
- The important content isn't the most visually dominant element.
- Precision matters more than automation speed.
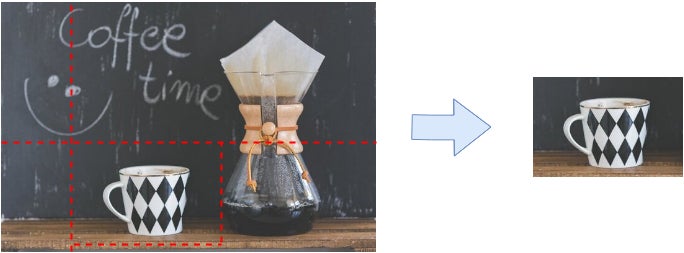
Focal point crop
fit=crop and crop=focalpoint parameters. The focal point crop is incompatible with the source rectangle region (rect) method.fp-x), vertical (fp-y), and zoom (fp-z) parameters.
To zoom in on an image, the fp-z value needs to be greater than 1, with fp-z=1 representing the original size of the image. Every full step is then the equivalent of a 100% zoom, e.g., fp-z=2 is the same as viewing the image at 200%.
The focal point crop consists of the following parameters:
fp-x– The horizontal value of the focal point of an image. Must be a float between 0.0 and 1.0, inclusive. The default value is 0.5 – the center of the image.fp-y– The vertical value of the focal point of an image. Must be a float between 0.0 and 1.0, inclusive. The default value is 0.5 – the center of the image.fp-z– The zoom value of a focal point of an image. The default value is 1. The maximum value depends on the quality of the image, but we recommend using a float value between 1 and 100.
fp-x=0.0 and fp-y=0.0. When the fp-x and fp-y values are not set, the API uses the default value of 0.5, representing the image's center. For example, /on-roasts-1080px.jpg?fit=crop&crop=focalpoint&fp-z=3 zooms in on the center of the image by 300%.
Example: Choosing a focal point with the fp-x and fp-y values and then using a 200% zoom with the fp-z=2 results in the image on the right.

/coffee-cup.jpg?fit=crop&crop=focalpoint&fp-x=0.4&fp-y=0.8&fp-z=2Smart crop
fit=crop parameter and both the width (w) and height (h) parameters. Smart crop is incompatible with the source rectangle region (rect) method and cannot be combined with focal point crop parameters (fp-x, fp-y, fp-z).w– The target width of the cropped image in pixels. Must be a positive integer value.h– The target height of the cropped image in pixels. Must be a positive integer value.fit=crop– Specifies the crop fit mode.crop=smart– Activates the AI-powered smart crop functionality.
/office.jpg?w=200&h=400&fit=crop&crop=smart automatically detects the most relevant subject in the image and crops it to 200 x 400 pixels.
Background color
You can use the background color (bg) parameter to fill in any transparent areas in your image with a color of your choice.
The bg parameter supports these color value formats:
- a 3-digit hexadecimal value (RGB)
- a 4-digit hexadecimal value (ARGB)
- a 6-digit hexadecimal value (RRGGBB)
- an 8-digit hexadecimal value (AARRGGBB)
CC00DD can be shortened to C0D while CC01DD cannot.
For example, here's Mozilla Firefox logo with a programmatically added semi-transparent bright-green background: https://assets-us-01.kc-usercontent.com/40886722-9bde-00cb-08d7-36b32d4a6d7b/407af963-ca0e-45b4-8273-5723415f153f/firefox_logo.png?bg=6600ff00.
Format
Convert an image to a specific format and set the output quality by choosing the compression strength.Format parameter
You can use the format (fm) parameter to convert the source image from one format to another. Valid values for the fm parameter are gif, png, png8, jpg, pjpg, and webp. For example, when converting a jpg image to a png format, the request would look like this: /on-roasts-1080px.jpg?fm=png.
The source image can be any of the following image formats: gif, png, jpeg, and webp.
fm=webp on a GIF image, you'll get the original GIF image.Converting GIF to other formats works but if your GIF is animated, you'll lose the animation.| Value | Description | Quality parameter (q) |
| gif | Graphics Interchange Format | No |
| png | Portable Network Graphics | No |
| png8 | Portable Network Graphics palette variant with 8-bit transparency and 256 colors | No |
| jpg | JPEG | Yes |
| pjpg | Progressive JPEG | Yes |
| webp | WebP | Yes |
Quality parameter
q) parameter enables control over the compression level for lossy file-formatted images (jpg, pjpg, webp). The value is an integer between 0 and 100. If not set, quality defaults to 85.
A lower number represents a lower-quality output image with a smaller file size and vice-versa. For example, /on-roasts-1080px.jpg?q=20 will lower the quality of the output image as well as its file size.
The quality parameter (q) is ignored for all formats that are not lossy because lossless formats always retain the original image quality. Similarly, the quality parameter is ignored for WebP output when the lossless parameter is set to true or 1.
Lossless parameter
lossless parameter needs to be used with the format set to WebP (fm=webp).lossless parameter enables the delivery of lossless images in the WebP format. Valid values are 1 and 0 or true and false. The default value is unset, meaning neither true nor false.
If you don’t specify the lossless parameter explicitly, the image transformation API automatically sets lossless to true or false based on the input file format. By default, the API uses lossy compression for lossy file formats like JPG and lossless compression for formats like PNG.
For example, using /on-roasts-1080px.jpg?fm=webp&lossless=1 converts the JPEG image to the WebP format using lossless compression.
When the lossless parameter is set to true or 1, the quality parameter (q) is ignored.
Automatic format selection
Automatic delivery of WebP format images can be enabled by using theauto=format parameter. This overrides the format parameter in browsers that support WebP.
If auto=format is set and the browser does not support the WebP format, the Delivery API falls back to any format specified by the fm parameter and finally the source image type. For example, the /on-roasts-1080px.jpg?fm=png&auto=format request is evaluated as follows: If the web browser supports the WebP format, the image is converted to webp. If the WebP format is not supported, the Delivery API tries to convert the image to png format. If this also fails, the image stays in its original format, jpg.