Customize images for a better fit
Make adjusting images to fit your content requirements easier. With image customization, content creators can create a variation of the original image within a few clicks. No need to contact a graphic expert each time they need to make a slight change.
Meet content limitations and avoid duplicate assets
Image customization is a tool for creating variations of original images without duplicating them. It serves both as a creative tool and as a solution for ensuring images conform to various element limitations without you having to create a separate cropped and resized version for each case. Developers can work with customized images via the Management API.- Format must be JPG, PNG, GIF, or WebP.
- Resolution must be 12,000 × 12,000 px or less.
- File size must be less than 50 MB.
This feature isn’t available for some legacy plan subscriptions. Contact us to find out your options.
Customize an image
- Navigate to the asset element that holds the image you want to adjust.
- Click
in the image’s top-right corner.
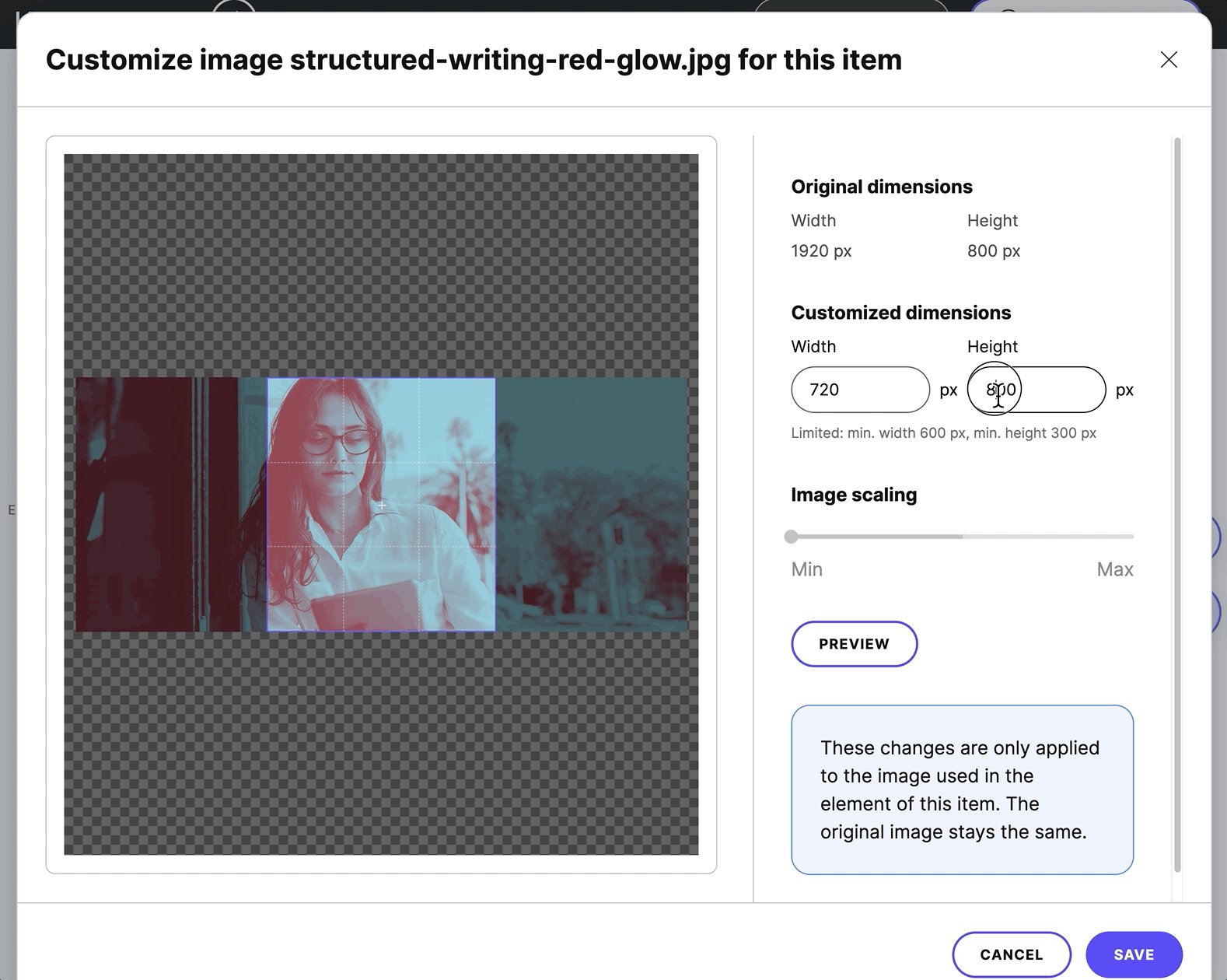
- Customize the image dimensions to fit your needs.
- If there are any limitations set for the element, customized dimensions are prefilled to fulfill them.
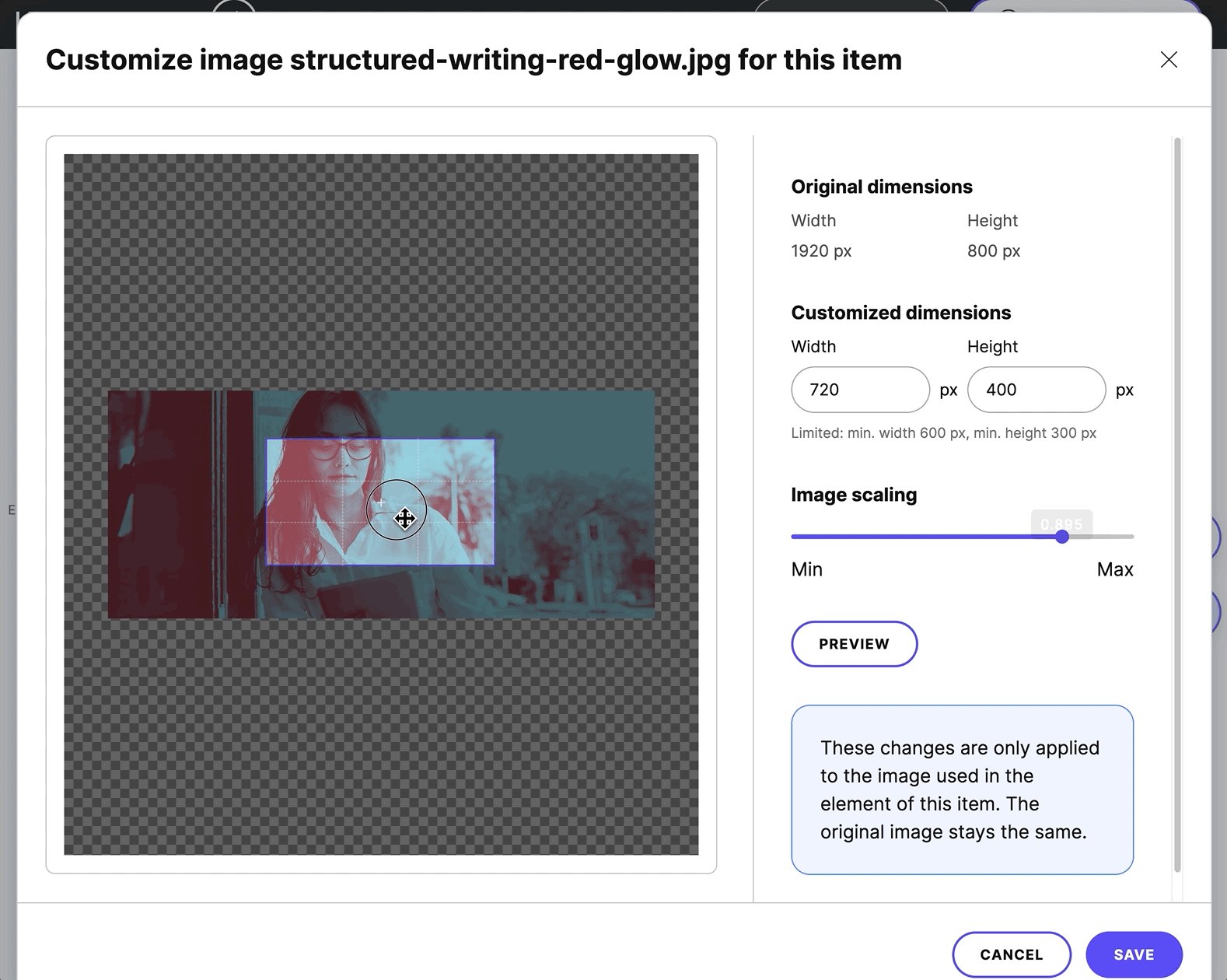
- Scale the image as needed by moving the slider.
- You can’t scale the image beyond its original size (in other words, upscale it).
- On the left, move the image selection to get the desired part of the image.
- (Optional) Click Preview to see what your customized image looks like.
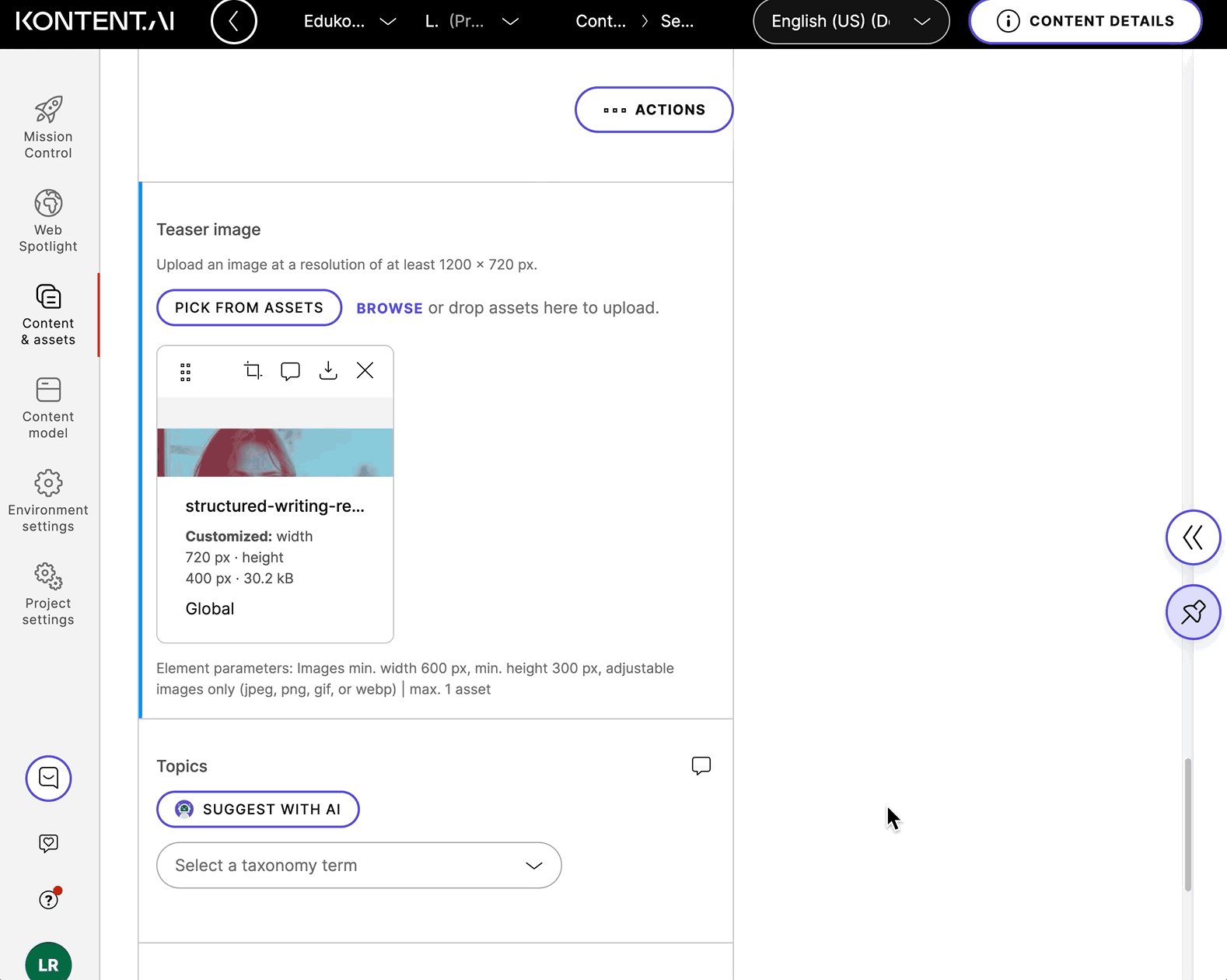
- Click Save.