Embed content through components
Supercharge your content beyond just text and images. Use linked content items and embedded components to seamlessly integrate external content into your rich text.Discover how to embed diverse content like tweets, videos, code snippets, or customer testimonials. Enhance your content, engage your audience!
- Create single-use content with embedded components that serve the needed purpose.
- Structure your content with a focus on messaging and reusability with embedded components.
Insert tweets or code samples into content
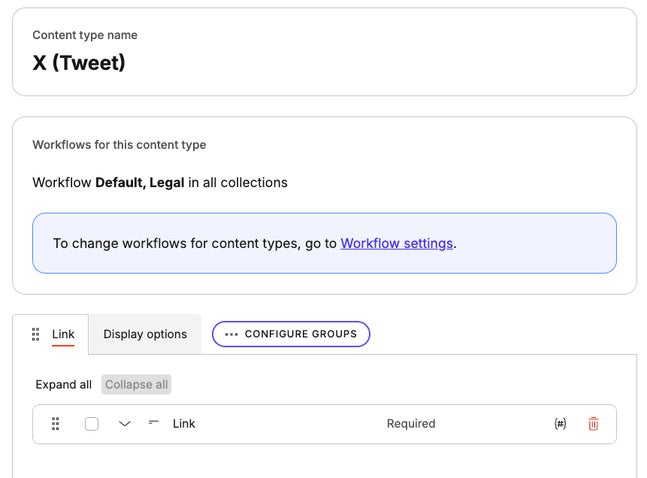
Embedding content inside rich text involves defining the structure of your content and then providing specific content based on that structure. See how it all works with the example of tweets inside articles.Create a content type for the tweet
The first step is to create a content type that will define the basic elements of the tweet.- In
Content model, click Create new.
- In Content type name, type Tweet.
- Add a Text element for the tweet link.
- Name it Link.
- Make it required.
- Click
Add a new content group.
- Name it Display options.
- Click Add content group.
- Add a Multiple choice element for the options.
- Add two options named Hide thread and Hide media.
- Skip selecting Limit to a single choice to set the options as checkboxes.
- (Optional) Add another Multiple choice element for selecting a theme.
- Add two options named Dark and Light.
- Select Limit to a single choice to set the options as a drop-down.
- Click Save changes.

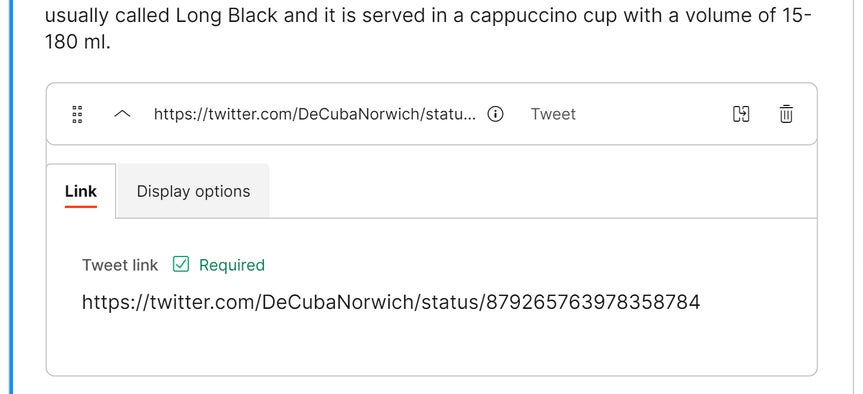
Insert a tweet
Once you have the tweet defined, you can insert it as a component in a rich text element of an article, for example.- Go to
Content & assets.
- Using the filters on the left, select the Article content type to view only articles.
- Open an article for editing.
- In a rich text element, place the cursor where you want to add the tweet.
- In the editor toolbar, click
and then
.
- Choose Tweet from the list of types.
- Fill in the elements.